A review of the recent Technology Radar May 2020 update
Technology Radar — May 2020 review — Part 1
A review of the recent Technology Radar May 2020 update — I review three items from Techniques and Tools in this part
Yes! Vol. 22 is out now and this is my review. The Tech radar
provides the Software Engineering community, a very good glimpse of
what technologies, techniques, patterns, tools, languages,
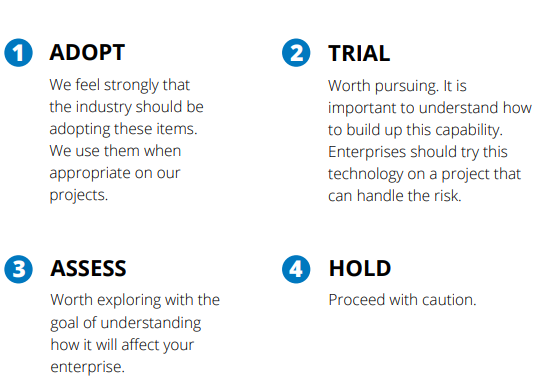
frameworks are recommended for Adopt, Trial, Assess and Hold in four
quadrants.
You can also create your own radar,
here
These are, however, only guidelines as they stand, based on the research performed by ThoughtWorks. Needless to say, these recommendations doesn’t suit every organisation depending upon your needs. What tyou are encouraged to do though, is to create your own Technology Radar; see thoughtworks.com for more details.
This article gives you my perspective of the techniques that I
identify as ready to be adopted and fit into the current
architectural/system design needs of many organisations; no matter
the size/team, how disruptive or what you are building. You can also
subscribe to the radar so that you won’t miss the radar as it is
published.
Check out the interesting themes for this edition and you guessed it
right, it is starting with the “remote” aspect — Zoom!
Technology Radar | An opinionated guide to technology frontiers
| ThoughtWorks
The Technology Radar is an opinionated guide to technology frontiers. Read the latest here.www.thoughtworks.com
The Technology Radar is an opinionated guide to technology frontiers. Read the latest here.www.thoughtworks.com
The Radar is a document that sets out the changes that we think are currently interesting in software development — things in motion that we think you should pay attention to and consider using in your projects. It reflects the idiosyncratic opinion of a bunch of senior technologists and is based on our day-to-day work and experiences. While we think this is interesting, it shouldn’t be taken as a deep market analysis.

Birth of Technology Radar
As a supplement, if you want to know about the history of Technology
Radar, this will help.

Techniques
Interactive radar: https://www.thoughtworks.com/radar/techniques
ADOPT: Infrastructure as code
Infrastructure as code, also popularly referred to as IaC, is a type of IT setup wherein
developers or operations teams automatically manage and provision
the technology stack for an application through software, rather
than using a manual process to configure discrete hardware devices
and operating systems using source control, adhering to the DRY
principle, modularization, maintainability and automated testing.
It evolved to solve the problem of
environment drift in the
release pipeline. Without IaC, teams must maintain the settings of
individual deployment environments. Over time, each environment
becomes a snowflake, that
is, a unique configuration that cannot be reproduced automatically.
Inconsistency among environments leads to issues during deployments.
With snowflakes, administration and maintenance of infrastructure
involve manual processes which were hard to track and contributed to
errors.
Idempotence is a principle
of Infrastructure as Code. Idempotence is the property that a
deployment command always sets the target environment into the same
configuration, regardless of the environment’s starting state.
Idempotency is achieved by either automatically configuring an
existing target or by discarding the existing target and recreating
a fresh environment.
There are several tools and services that come to mind such as AWS
Cloudformation, Azure Resource ManagerTemplates, Puppet, Terraform
etc. to name a few.

ADOPT: Micro Frontends (!Refresher!)
No, it is not Microsite… which is similar to a subsite in Ms
SharePoint. It can be defined as
“An architectural style where independently deliverable frontend
applications are composed into a greater whole”
It was listed that the industry can assess three years ago and now
made its way in to Adopt which means the industry has seen the proof
and adopt when it makes sense to do. Some of the key benefits:
- smaller, more cohesive and maintainable codebases
- more scalable organisations with decoupled, autonomous teams
- the ability to upgrade, update or even rewrite parts of the frontend in a more incremental fashion than was previously possible
It has moved from Trial to Adopt since May 2018 and is good to go.
TRIAL: Zero trust architecture
This (buzzword) stuck with me since I read about it! This one is not
for any CSOs or Security analysts but for all! The technologies that
support Zero Trust are moving into the mainstream. The security
experts reckon it might be the best way to stop data breaches.

Zero Trust Architecture
is an alternative security model that addresses the fundamental flaw
of traditional strategies — that data only needs to be protected
from outside of an organization. … The
Zero Trust
model views data security through a new lens, enabling parameters
that dictate access and restrictions.
It was created Forrester Research, based on the realization that
traditional security models operate on the outdated assumption that
everything inside an organization’s network should be trusted. Under
this broken trust model, it is assumed that a user’s identity is not
compromised and that all users act responsibly and can be trusted.
The Zero Trust model recognizes that trust is a vulnerability. Once
on the network, users — including threat actors and malicious
insiders — are free to move laterally and access or exfiltrate
whatever data they are not limited to. Remember, the point of
infiltration of an attack is often not the target location.
Achieving Zero Trust is often perceived as costly and complex.
However, Zero Trust is built upon your existing architecture and
does not require you to rip and replace existing technology. There
are no Zero Trust products. There are products that work well in
Zero Trust environments and those that don’t. Zero Trust is also
quite simple to deploy, implement and maintain using a simple
five-step methodology. This guided process helps identify where you
are and where to go next:
- Identify the protect surface
- Map the transaction flows
- Build a Zero Trust architecture
- Create Zero Trust policy
- Monitor and maintain

Tools
Interactive radar: https://www.thoughtworks.com/radar/tools
ADOP: Figma (!Refresher!)
DesignOps? Yes, it is a thing! Why not collaborate with ALL your
teams which has similar functionalities such as Sketch and Invision.
Any UX designer would kill for it; I mean the amount of time they
have to review in the design thinking co-creation sessions,
incorporate the feedback and review again is very tedious and
sometimes I feel it is not one for faint-hearted.
I honestly can’t believe why companies like Atlassian haven’t
thought about a UX design product like this to be included in their
productivity suites such as Confluence and JIRA to make lives that
bit better. So, give Figma a try.
In the previous radar publication, this was in Trial and now moved
to Adopt!
TRIAL: Jaeger
It is a distributed tracing platform.
jaegertracing/jaeger
CNCF Jaeger, a Distributed Tracing Platform. Contribute to jaegertracing/jaeger development by creating an account on…github.com
CNCF Jaeger, a Distributed Tracing Platform. Contribute to jaegertracing/jaeger development by creating an account on…github.com
It inspired by
Dapper
and
OpenZipkin, is a distributed tracing platform created by Uber Technologies
and donated to CCNF. It can be used for monitoring
microservices-based distributed systems:
- Distributed context propagation
- Distributed transaction monitoring
- Root cause analysis
- Service dependency analysis
- Performance/latency optimization
The clients adhere to the data model described in the OpenTracing
standard. You can read that specification to understand the
Architecture better.
Architecture
Architecture See also: Jaeger's clients adhere to the data model described in the OpenTracing standard. Reading the…www.jaegertracing.io
Architecture See also: Jaeger's clients adhere to the data model described in the OpenTracing standard. Reading the…www.jaegertracing.io
Jaeger exposes tracing metrics in the
Prometheus
format so they can be made available to other tools. However, a new
generation of tools such as
Honeycomb
integrates traces and metrics into a single observability stream for
simpler aggregate analysis.

TRIAL: Visual Studio Live Share
Yes, it is sharing… LIVE! It is a suite of extensions for Visual
Studio Code (love the simplicity it offers!) and Visual code. Given
the situation we are in, this Real-time collaborative development
environment is much needed! Definitely worth a try assuming you are
already familiar with the toolset.
Live Share Extension Pack - Visual Studio Marketplace
If you're not already familiar with Visual Studio Live Share, refer here for more information. This extension pack…marketplace.visualstudio.com
If you're not already familiar with Visual Studio Live Share, refer here for more information. This extension pack…marketplace.visualstudio.com
Share your code, collaborate on anything, anywhere, anytime
Collaboration shouldn’t interrupt your workflow
Conduct Pair programming, code edits/reviews, debug, tech interviews etc.

See it in action here:
If you are looking for an abridged version, you can check out these
quickstarts.
Join quickstart - Visual Studio Live Share - Visual Studio Live
Share
Welcome to Visual Studio Live Share! Live Share enables you to collaboratively edit and debug with others in real time…docs.microsoft.com
Welcome to Visual Studio Live Share! Live Share enables you to collaboratively edit and debug with others in real time…docs.microsoft.com
Share quickstart - Visual Studio Live Share - Visual Studio
Live Share
Welcome to Visual Studio Live Share! Live Share enables you to collaboratively edit and debug with others in real time…docs.microsoft.com
Welcome to Visual Studio Live Share! Live Share enables you to collaboratively edit and debug with others in real time…docs.microsoft.com

Create Your Radar
You can create your own technology radar and see where the blips are
compared to the ones published by Thoughtworks. It is important for
you to understand the differentiator and what makes sense for you
and why. There is also constant review needed in order adjust your
radar when there is a need for a new framework or techniques that
your team want to adopt and they have a credible reason/business
case for it. Also, be mindful that you’d also need to create some
artefacts including a lightweight Proof of concept to ensure that
you are not leaving it too far to figure out any major constraints
with the items from our Radar and perform a durable Market scan(s).
Have you created and used your own Technology Radar for your
project/organisation? It’d be great to hear your feedback and
experience (comments welcome)!




Nice article Karthic! About Micro Frontends, there is a good article from Martin Fowler where he dive into this theme: https://martinfowler.com/articles/micro-frontends.html
ReplyDeleteHi Karthick, the Live Sharing tooling is now included for Visual Studio 2019. It's really useful, specially for collaborative approach during the development!
ReplyDeleteThank you for the great article!